#21a
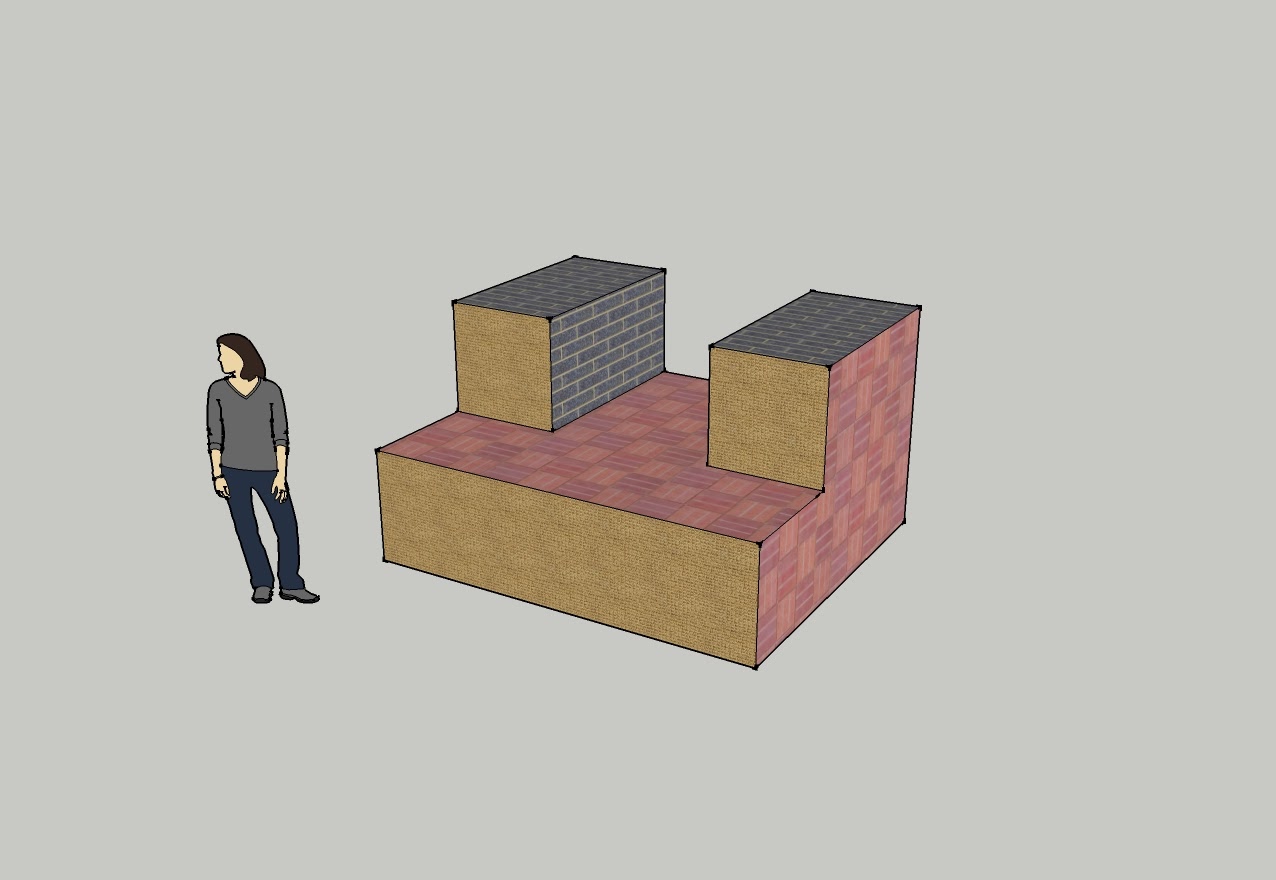
For this assignmet I utilized google sketch up and I used the stencil tool to create these shapes.
#21b
After using the stencil tool to draw the 2D shapes I then used the push and pull tools to make the images look 3D.
#22 (Block 1)
Dimensions:
Length- 8'
Width- 5'
Height- 5'
#22 (Block 2)
Dimensions:
Length- 8'
Width- 6'
Height- 5'
#22 (Block3)
Dimensions:
Length- 10'
Width- 4'
Height- 6'
#22( Block 4)
Dimensions:
Length- 7'
Width- 7'
Height- 4'
#22(Block 5)
Dimensions:
Length- 8'
Width- 5'
Height- 5'
#22( Block 6)
Dimensions:
Length- 8'
Width- 5'
Height- 6'
#22 (Block 7)
Dimensions:
Length- 8'
Width- 5'
Height- 6'
#22( Block 8)
Dimensions:
Length- 10'
Width- 5'
Height- 6'
#22 (Blcok 9)
Dimensions:
Length- 10'
Width- 4'
Height- 6'
#22 (Block 10)
Dimensions:
Length- 11'
Width- 4'
Height- 6'
#22 (Block 11)
Dimensions:
Length- 8'
Width- 5'
Height- 6'
#22 (Block 12)
Dimensions:
Length- 9'
Width- 4'
Height- 6'
To create each of these blocks I used the stencil too and the measuring tool to measure the length, width and height, I then used the push and pull tool to create a 3D look. After I created a solid box I used the stencil tool to outline the parts that I wanted to get rid of. I then used the the push and pull tool to remove the parts I didn't need. Lastly, I colored each block differently to give each of them a unique look.
#23
#24
#25
I opened a 800 x 600 pixel sheet
(QUIZ)
What is GIF?
A GIF (Graphics Interchange Format) is an image file that is compressed to reduce transfer time.
How does animation work?
Animation works by presenting images with minor differences in a steady progression, so that it tricks the eye into believing that the image is actually moving.